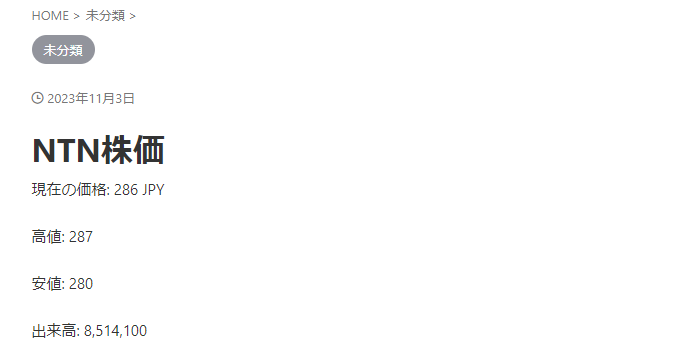
目指すところは以下の表示です
Yahoo FinanceのAPIを使用して株価取得を目指します。

全体の流れ
ウェブサイトからYahoo FinanceのAPIにアクセスしようとすると、しばしばアクセスがブロックされることがあります。これを回避するための対策として、主に2つの方法が考えられます。
- サーバーサイドプロキシを使用する
- JSONPを使用する
セキュリティ上の理由からJSONPの使用は推奨されません。したがって、ここではサーバーサイドプロキシを使用する方法に焦点を当てます。
以下のステップで進めていきます
1. サーバーサイドプロキシの設定
2. 「Scripts n Styles」プラグインの設定
3. JavaScriptコードの追加
4. ページのHTML本文に株価情報を表示する要素を追加
サーバーサイドプロキシの設定
自分のサーバーにリクエストを送信し、そのサーバーからYahoo Finance APIへリクエストを行うサーバーサイドプロキシを設定します。以下はPHPスクリプトをサーバーに保存する手順です。
Xサーバーの場合 Xサーバーのサーバパネルよりファイルの追加が出来ます。

保存場所の例
/wp-content/themes/[ワードプレスの使用テーマ]/custom-scripts/stock_proxy.php
例えば、affinger5-child テーマを使用している場合のパスは以下のようになります。
/wp-content/themes/affinger5-child/custom-scripts/stock_proxy.php
custom-scripts フォルダを作成し、stock_proxy.php ファイルを作成します。
stock_proxy.php のコード例
<?php
// クエリパラメータから株銘柄のシンボルを取得
$symbol = isset($_GET['symbol']) ? $_GET['symbol'] : '^N225'; // デフォルトのシンボルを設定
// Yahoo Finance APIのURLを構築
$yahoo_finance_url = "https://query1.finance.yahoo.com/v8/finance/chart/{$symbol}?interval=1d";
// cURLを使用してYahoo Finance APIにリクエストを送信
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $yahoo_finance_url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HEADER, false);
$data = curl_exec($ch);
curl_close($ch);
// データをクライアントに返す
header('Content-Type: application/json');
echo $data;
?>
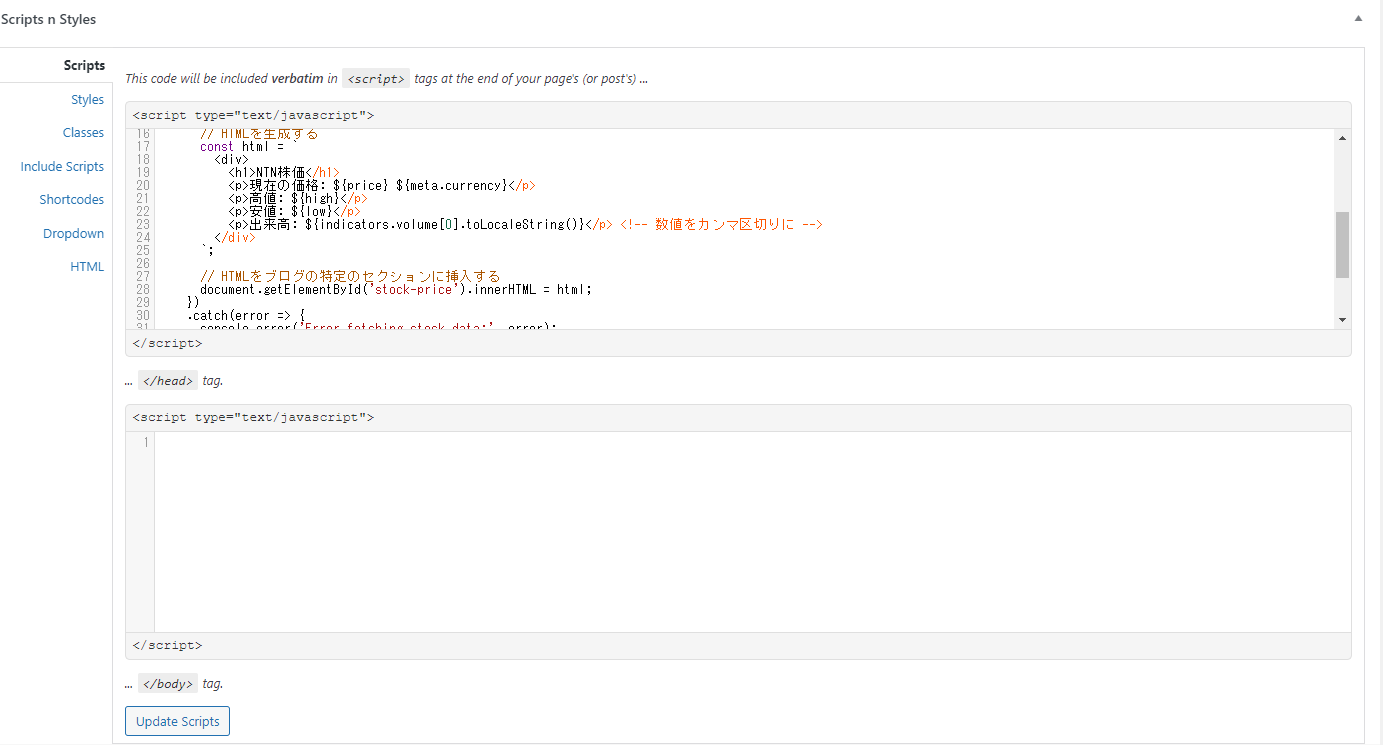
「Scripts n Styles」プラグインの設定
「Scripts n Styles」プラグインをダウンロードし、有効化します。
JavaScriptコードの追加
株価データを取得し、ブログに表示するためのJavaScriptコードを追加します。

const symbol = '6472.T'; ここではNTNの株価を指定しています。
[サイトURL][stock_proxy.phpを保存したパス]は各自あったものを記載してください。
// 株銘柄のシンボルを動的に指定
const symbol = '6472.T';
// 株価データを取得する関数
function fetchStockData() {
fetch(`https://[サイトURL]/wp-content/[stock_proxy.phpを保存したパス]/stock_proxy.php?symbol=${symbol}`)
.then(response => response.json())
.then(data => {
const result = data.chart.result[0];
const meta = result.meta;
const indicators = result.indicators.quote[0];
const price = Math.floor(indicators.close[0]); // 最終価格を切り捨て
const high = Math.floor(indicators.high[0]); // 高値を切り捨て
const low = Math.floor(indicators.low[0]); // 低値を切り捨て
// HTMLを生成する
const html = `
<div>
<h1>NTN株価</h1>
<p>現在の価格: ${price} ${meta.currency}</p>
<p>高値: ${high}</p>
<p>安値: ${low}</p>
<p>出来高: ${indicators.volume[0].toLocaleString()}</p> <!-- 数値をカンマ区切りに -->
</div>
`;
// HTMLをブログの特定のセクションに挿入する
document.getElementById('stock-price').innerHTML = html;
})
.catch(error => {
console.error('Error fetching stock data:', error);
document.getElementById('stock-price').innerHTML = '株価情報の取得に失敗しました。';
});
}
// ページが読み込まれたら株価データを取得する
document.addEventListener('DOMContentLoaded', fetchStockData);
設定を保存するために「Update Scripts」ボタンを押します。
ページのHTML本文に株価情報を表示する要素を追加
<div id="stock-price">
<!-- 株価情報がここに表示されます -->
</div>
この方法により、ブログにリアルタイムで株価情報を表示することができます。セキュリティを維持しつつ、ユーザーに価値ある情報を提供することが可能になります。